In a previous post we've learned how to add Google Custom Search (GCS) to our blog or website. In this tutorial, we're going to learn how to customize GCS in a way that it's design will look much compatible with our site.
Step 1
Go to Google Custom Search Homepage.
Step 2
Click on the Search Engine you need to customize (if you've created more than one GCS, you could see all there).
Step 3
Then, on the left side choose Look and feel.
Step 4
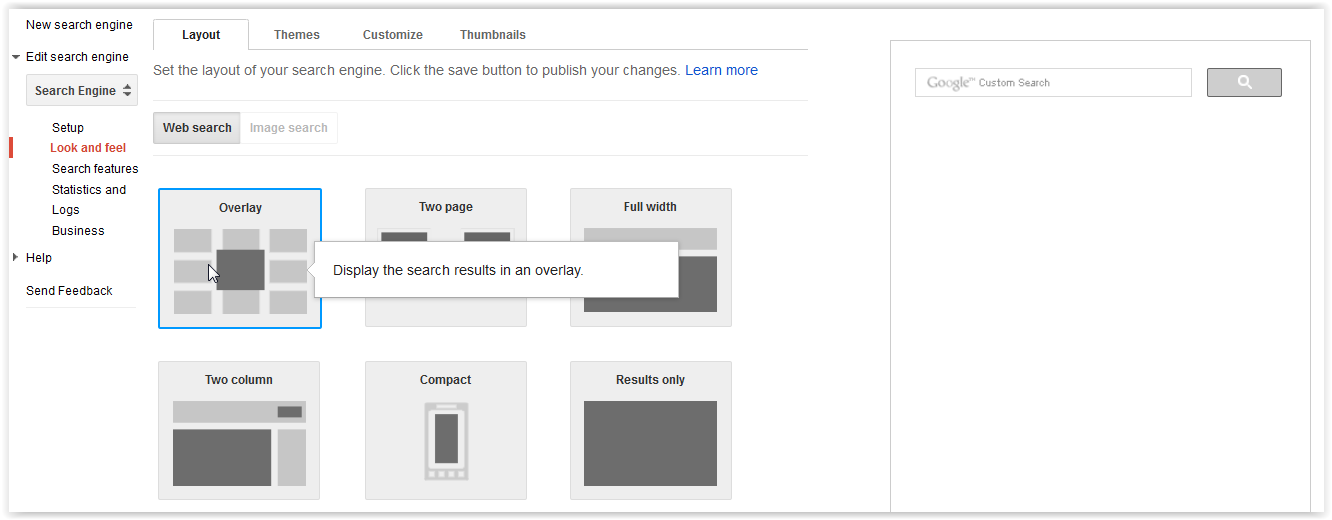
Now, you'll get 4 options for detailed customization of GCS; Layout, Themes, Customize and Thumbnails.
The first option Layout, by the name itself allows you to customize the layout of the search engine. Various layouts are displayed there and if you hover over them, you could know what are they meant for.
The 2nd option Theme allows you to select a theme which matches with design of your website.
Then the third one Customize will allows you to get your favourite colour and font for the search engine.
You can alter the colour and font of almost every thing in GCS through this.
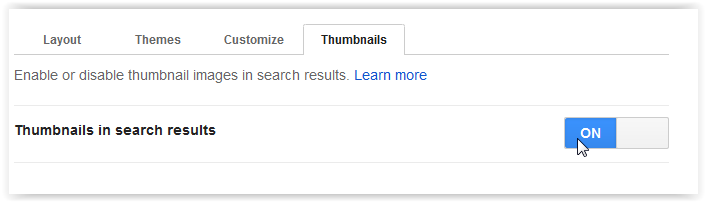
And the last one, Thumbnails option will let you determine whether to turn it ON or OFF.
When you're finished with these settings, you can have a look at GCS to know how it appears on your site by searching on it (right side).
Step 5
After that go to Layout once again. Click on Save & Get Code.
[Optional]
If you need to customize GCS more, click on Get the V1 code.
Copy the code generated there and Paste it to your Template.
Aha..! You're done..!
Step 1
Go to Google Custom Search Homepage.
Step 2
Click on the Search Engine you need to customize (if you've created more than one GCS, you could see all there).
Step 3
Then, on the left side choose Look and feel.
Step 4
Now, you'll get 4 options for detailed customization of GCS; Layout, Themes, Customize and Thumbnails.
The first option Layout, by the name itself allows you to customize the layout of the search engine. Various layouts are displayed there and if you hover over them, you could know what are they meant for.
The 2nd option Theme allows you to select a theme which matches with design of your website.
Then the third one Customize will allows you to get your favourite colour and font for the search engine.
You can alter the colour and font of almost every thing in GCS through this.
And the last one, Thumbnails option will let you determine whether to turn it ON or OFF.
When you're finished with these settings, you can have a look at GCS to know how it appears on your site by searching on it (right side).
Step 5
After that go to Layout once again. Click on Save & Get Code.
[Optional]
If you need to customize GCS more, click on Get the V1 code.
Copy the code generated there and Paste it to your Template.
Aha..! You're done..!













No comments:
Post a Comment