Usually the Gadgets/Widgets can be removed by editing them in the Layout window of Blogger. But some widgets can't be hide by editing the Layout, for eg: the default attribution 'Powered by Blogger'. But this can be hide with the help of some CSScodes by adding them to the Template. Let's see how we can do this.
Here, as in the example; I'll show you how we can hide the attribution 'Powered by Blogger'. We can hide a Widget/Gadget in two ways.
Step 1
At first go to your Blogger Dashboard and select Template → Edit HTML.

Here, as in the example; I'll show you how we can hide the attribution 'Powered by Blogger'. We can hide a Widget/Gadget in two ways.
- By editing the HTML of Template directly
- By customizing the Blogger Template Designer
Step 1
At first go to your Blogger Dashboard and select Template → Edit HTML.

Step 2
Now, press Ctrl + F and search for
</head> tag.
Step 3
Just above the tag, Copy - Paste the following code:
<style>#Attribution1 {display: none;}</style>
So the common syntax is as follows:
<style>#WidgetID{display: none;}</style>
Replace WidgetID with correct Widget ID. You can find the Widget ID/Widget Name from Jump to widget menu in Template.
Method 2
If you don't wish to edit HTML directly, you can follow this method. It's so easy.
Step 1
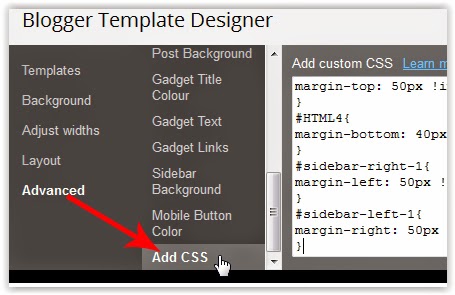
Select Advanced → Add CSS.
Step 2
Copy the above code without
<style> </style> tags and paste the code in the space near it as shown in the picture. You can paste it anywhere there; but make sure to paste it after closing ( } ) the CSS parameters.
Step 3
Click on Apply to Blog.





This comment has been removed by the author.
ReplyDelete